El hijo tiene fiebre, y le da una pastilla. Pero, ¿pastilla de qué?, ¿qué originó la fiebre?, ¿era necesaria la medicación?, ¿qué cantidad necesitaba?, ¿cuál es la frecuencia del pastilleo?, etc… son preguntas que probablemente esa mamá jamás se hizo, y el diagnóstico de verdad se haga en urgencia, cuando sea llevado al hospital en ambulancia.
Al menos en Chile, ya nadie se sorprende de ver una y otra vez los mismos logotipos, en que le cambias un poquito el color de la tipografía y pasa por un nuevo logo. Si queda “lindo” (concepto que responde al gusto que le inculcó el profesor de cabecera), pasa desapercibido, pero si queda “feo”, arderá en las calderas del infierno.
¿El problema?. El problema de eso, es que ese tipo de logotipos “feos” ganan millonarias licitaciones, que obviamente luego que los diseñadores se enteran del costo de la licitación, es como si ardiera Troya y de inmediato todos se convierten en expertas mamás automedicadoras que por despecho, lanzan pastillas de lo que sea dentro de la boca del niño.
Conversando con un amigo médico, él me explicaba que existen distintos tipos de profesionales en el campo de la salud. Están los que pueden dar los primeros auxilios, los encargados de los cuidados específicos, y los que son capaces de diagnosticar los síntomas de las enfermedades y trabajar en función de eso. Él como que a las mamás automedicadoras no las incluía en la jerarquía médica.
En Diseño, prácticamente los “médicos diagnosticadores” están en extinción, y casi lo único a lo que se puede optar es a un chofer de programas de diseño.
Sin embargo, se pueden obtener interesantes diagnósticos pasando por prácticamente todos los elementos de diseño.
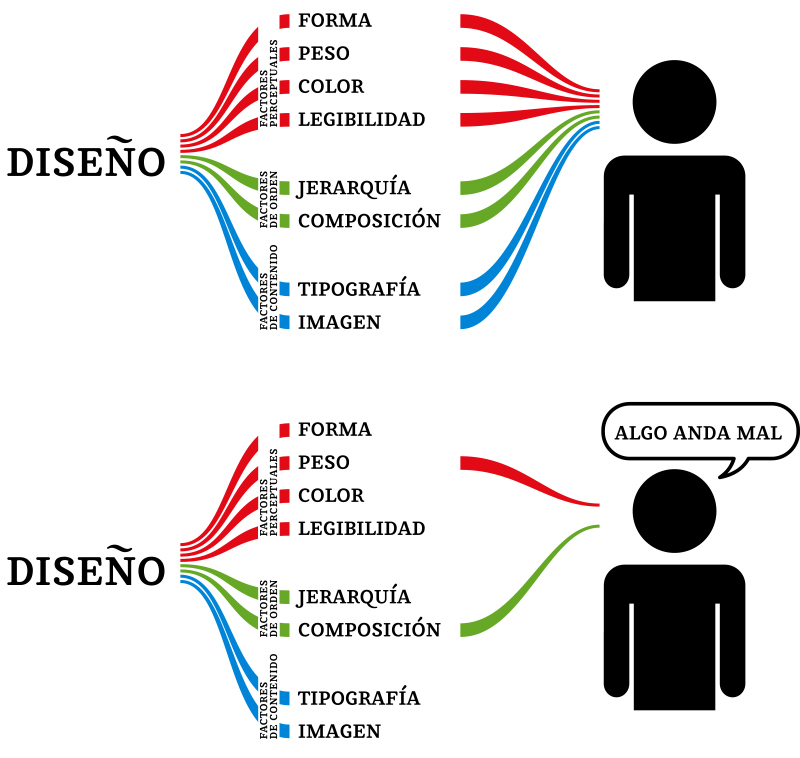
En este caso, si tuviésemos que diagnosticar las posibles anomalías de un logotipo (o algún otro diseño), debiésemos partir por algo más o menos así:
Muchas veces los diseñadores desestiman la importancia de diseñar “el bulto”.
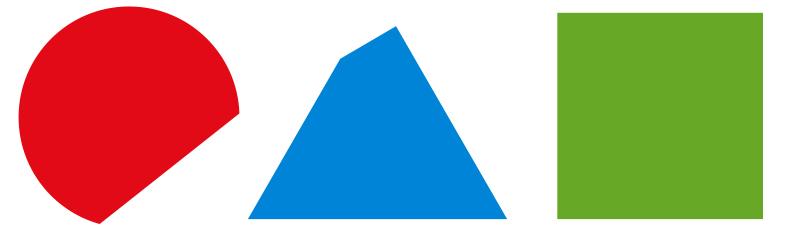
La mancha que genera la marca es importantísima al momento de la usabilidad. Si nos pusiéramos en el hipotético caso de que tenemos que escalar el logotipo para dejarlo ópticamente igualado de tamaño al usarlo con otros, lograremos ver cuáles son los elementos que ganan fuerza, cuáles desaparecen y cuáles quedan en el tamaño ideal.
Es importante la forma final, ya que de ésto depende que el logo finalmente se vea o no.
2. Peso
4. Jerarquía
Se refiere a todo lo que se pueda leer y entender en un orden correlativo, es lo que hace que nuestra mente descifre todo de la manera correcta y que fue concebida.
Ahora, cuando nos referimos a “en orden”, no quiere decir que estamos esclavizados a diseñar de manera ortogonal o simétrica, usando dibujos de formas geométricas básicas o a tipografías del tipo “helvética”.
Nos referimos a cómo educamos al ojo para que recorra secuencialmente lo que primero queremos que identifique, hasta lo que menos queremos que perciba.
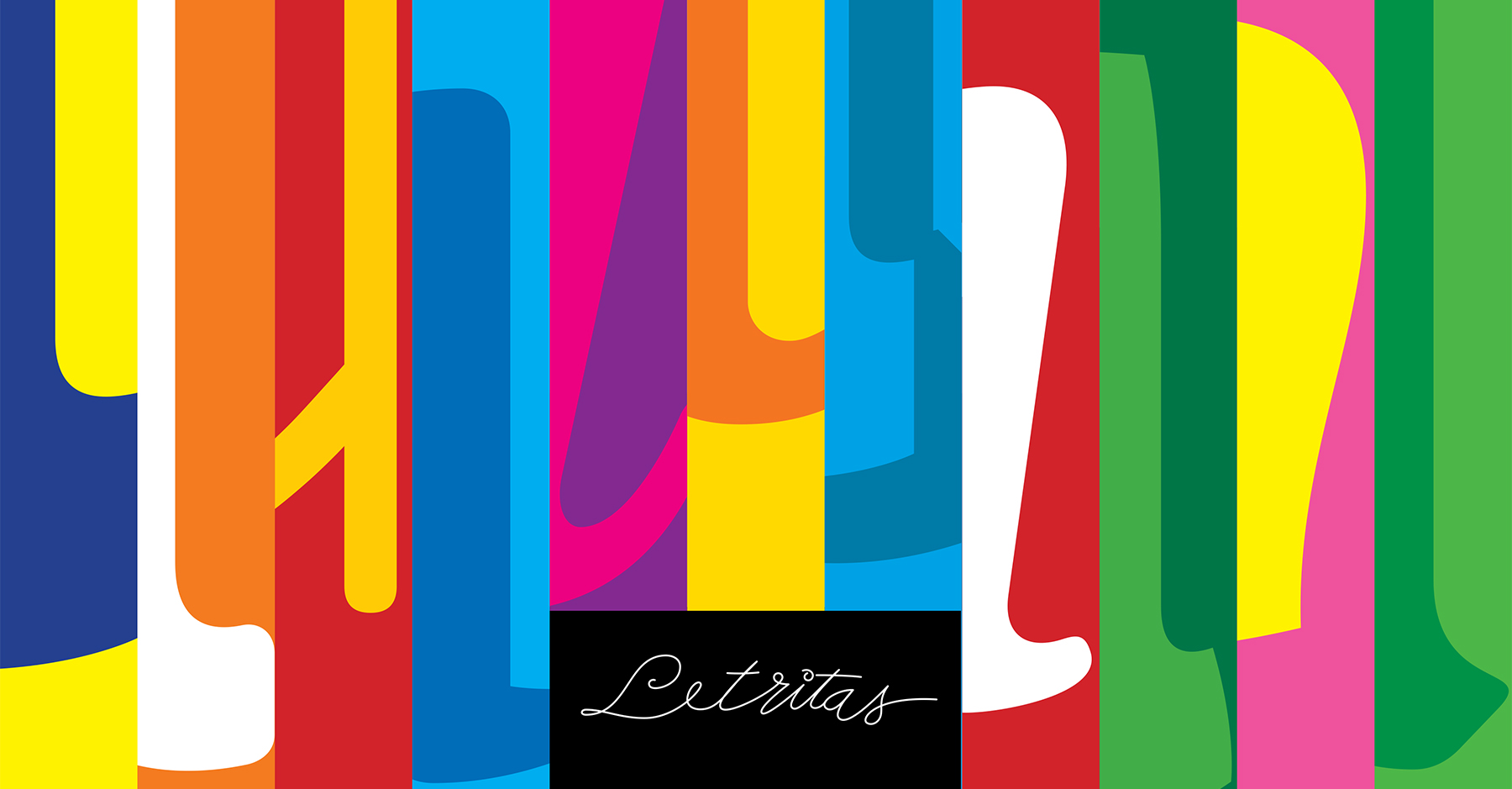
 5. Legibilidad
5. LegibilidadCuando hablamos de legibilidad, no necesariamente hablamos del término básico de “que la letra se lea”. Más bien, queremos referirnos a que las formas puedan entenderse como tal.
Si un círculo no somos capaces de percibirlo como un círculo, entonces es un círculo ilegible.
Si un color no se percibe correctamente como tal, estamos siendo ambiguos, por lo tanto los problemas de legibilidad son evidentes.
Si por problemas de jerarquía, lees o ves cosas que no debes leer antes que otras que deberías percibir primero, creo que tienes problemas de legibilidad jerárquica.
La disposición de los elementos, el tamaño de cada uno, la mezcla de colores, y la interacción de cada uno de ellos puede potenciar o destruir en muchos casos un buen trabajo. Un cuidadoso estudio de las proporciones y pesos puede ser determinante en la consagración de una buena idea. Recordemos que una gran idea mal ejecutada no es más potente que una mediocre bien hecha.
7. Interacción tipográfica
Bueno, somos una página de estudios tipográficos, por lo que nos centraremos en eso. Y al momento de utilizar, editar, o crear tipografías, debemos tomar decisiones a partir de una serie de parámetros.
Si la respuesta es una negación a algo, es muy probable que la decisión esté lejos de haber acertado. Por ejemplo, ando buscando una tipografía elegante, y me pregunto ¿por qué elegí esta tipografía?, y la respuesta es porque no me parece infantil. Mala respuesta.
La contrapregunta inmediata debiese ser, ¿qué elementos consideras que debe tener una tipografía para que nos dé la sensación de elegancia?.
Bajo los criterios que plantea esa pregunta, podemos seguir encontrando posibles causas que respondan a por qué el diseño que estamos haciendo no está funcionando o qué es lo que tengo que evaluar para que un diseño se comporte adecuadamente.
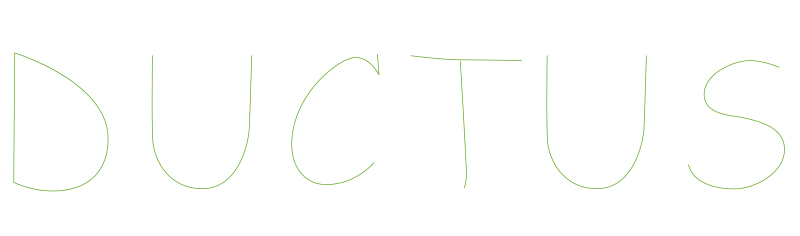
7.1.Estructura o esqueleto
Al momento de una eventual manipulación tipográfica, la alteración del ductus es fundamental para darle continuidad a la coherencia formal de las formas de la letra.
No podemos estar ajenos a las proporciones de la letra. Muchas letras por más que las agrandamos, nos siguen pareciendo demasiado chicas. Esto es, debido a que su altura X es bajísima. A muchas les cuesta ser trabajadas por exactamente lo contrario, es demasiado gritona, y por más que se achica, sentimos que sigue gritando. Cada tipo tiene sus proporciones de ascendentes y descendentes, condensados y expandidos, inclinaciones y modulaciones.
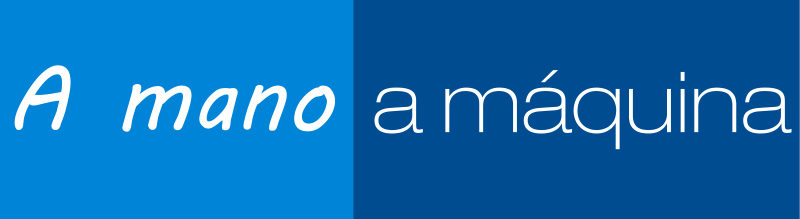
7.3 Lenguaje
Los diseños de tipografías tienen estilos y maneras de decirnos las cosas. Hay tipografías de texto, manuscritas, de palo seco, híbridas y experimentales. Cada una tiene un concepto que le dio el origen a la sistematización del lenguaje de la forma. Pueden ser formas herederas de pinceladas, de pluma caligráfica, de plumones, bolígrafos, talladas, etc.
Las tipografías tienen maneras de escribirse. También tienen maneras de leerse, hay algunas más rápidas que otras, unas estimulan la comprensibilidad y otras se juegan la vida por su belleza. Hay tipografías experimentales que son apenas legibles, y algunas son capaces de evocarte a otras épocas, otros lugares, otros contextos. Algunas te contextualizan de inmediato con el contenido de la lectura, y otras que sencillamente no te trasladan a ninguna parte ni a ninguna época. Es más, ni siquiera te diste cuenta que la estabas leyendo.
Los grandes diseñadores saben ocupar a la perfección este tipo de asociación “forma de leerse-contenido”, y son capaces de desarrollar poderosos conceptos en base a esto.
Hay tipografías que es como si las hubieran diseñado para que al unirlas con otra, funcionaran perfecto. Se crea una especie de romance a primera vista entre ellas, y hacen un trabajo de pareja espectacular.
Pegan sencillamente perfecto, tanto conceptualmente, como con sus pesos, variables y proporciones. Se apoderan del lenguaje e interactúan la una con la otra de manera bella y eficaz.
La fórmula de estas combinaciones exitosas es el secreto mejor guardado de los académicos y tipógrafos.
Si ya hemos sido capaces de pasar por todos estos filtros, se supone que ya tenemos ciertos criterios para diagnosticar eficazmente el trabajo que sea, con lenguaje profesional.
Por lo tanto, todos nuestros conceptos y soluciones deberían llegar de manera directa al receptor.
El trabajo del diseñador es resolver los problemas de comunicación que puedan existir entre el mensaje y el receptor. Estos problemas de comunicación, necesitan ser detectados y definidos lo más eficientemente posible, para poder tomar directrices acerca de cómo plantear el trabajo.
El capricho, el ego, el exhibir la cantidad de años estudiados son cosas secundarias a la hora de diagnosticar las posibles anomalías que pueden surgir previo a un diseño, en el momento de ejecutarse o en el momento de la evaluación y posterior entrega.
Y así como vimos en el ejemplo hospitalario, hay diseñadores que son sólo capaces de salvar momentáneamente la situación, diseñadores que pueden recibir órdenes de alguien y trabajar con los requerimientos que le entreguen, y diseñadores que son capaces de diagnosticar, evaluar y tomar decisiones conceptuales acerca de funcionalidad y estética.














16 comentarios en “Diagnóstico gráfico”