 Tener criterios de sistematización de las formas es una de las propuestas más interesantes del diseño gráfico. Ya que defines en este momento como van a ser las curvas, las rectas y el espíritu del diseño final.
Tener criterios de sistematización de las formas es una de las propuestas más interesantes del diseño gráfico. Ya que defines en este momento como van a ser las curvas, las rectas y el espíritu del diseño final.
Hay ciertos datos que los diseñadores de tipografías manejan, y que la experiencia les ha hecho desarrollar como bases en el diseño.
 El fenómeno n
El fenómeno n
 El fenómeno n
El fenómeno n
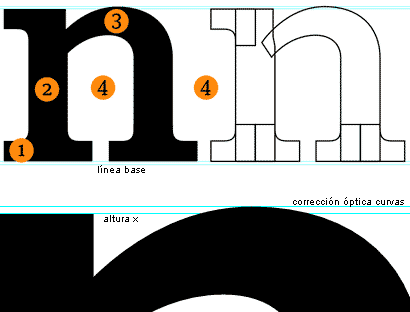
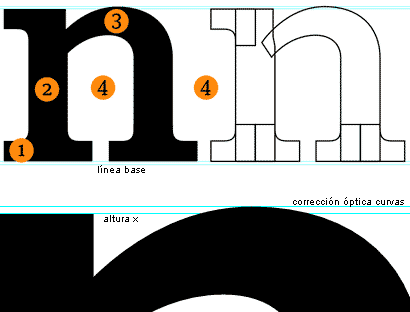
Cuando se empieza a diseñar una tipografía, por lo general se parte por la letra «ene», ya que la «n» contiene muchas de las formas que luego se van a ir sistematizando en todo el alfabeto.
En resumen, puedes resumir la información base e invisible de la letra «ene» en:
-El diseño de las verticales (2)
-El diseño de las serifas (1)
-El contraste entre verticales y horizontales
-La relación de peso entre formas y contraformas
-La relación ancho de letra con a la altura x
-Diseñar una aproximación a la intensión de las curvas (3)
-La inclinación
-El interletraje (4)
-Los límites de la corrección perceptual óptica de las curvas
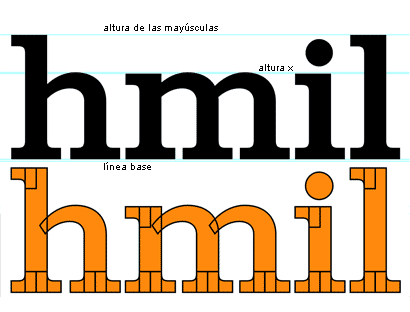
Una vez que se tiene definido el diseño de la «n», por lo general se empieza a testear con los caracteres «hermanos». En éste caso la «h, la m, la i y la l», que son caracteres que comparten su forma de manera casi literal. Cabe mencionar que en cada uno de los casos, se aplican una serie de correcciones ópticas. Si bien es cierto que son formas comunes, no siempre son iguales.
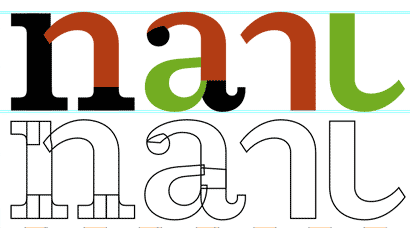
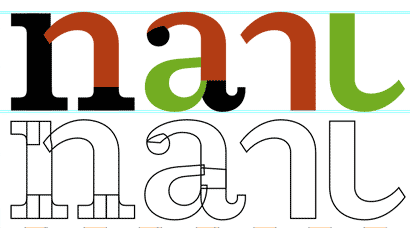
 El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
 El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.
El siguiente paso, por lo general es empezar a definir las vocales, ya que con ellas podemos empezar a testear palabras reales.Para el caso de la «a», podemos ver como el color burdeo muestra la similitud en las formas, y el color verde, como la forma sin ser igual, empieza a representar el espíritu de la curva.
El ejemplo lineal, muestra como los pedazos de letra nuevamente empiezan a jugar un rol fundamental en el proceso de sistematización.
El ejemplo lineal, muestra como los pedazos de letra nuevamente empiezan a jugar un rol fundamental en el proceso de sistematización.
 Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d).
Cuando ya se diseñan las letras básicas, se empieza a completar el alfabeto diseñando el resto de las letras, como las de curva (s,g) y las redondas (c,e,o,p,q,b,d).
En el ejemplo, al diseñar las gotas acabamos de diseñar el sistema de terminaciones. En este caso, la gota se ocupará en las terminaciones curvas (c, r, a, s, j, f) el serif en las rectas (l,n,m,h,etc.), y el palo seco en las terminaciones de ductus contrario (c, t, e, a).
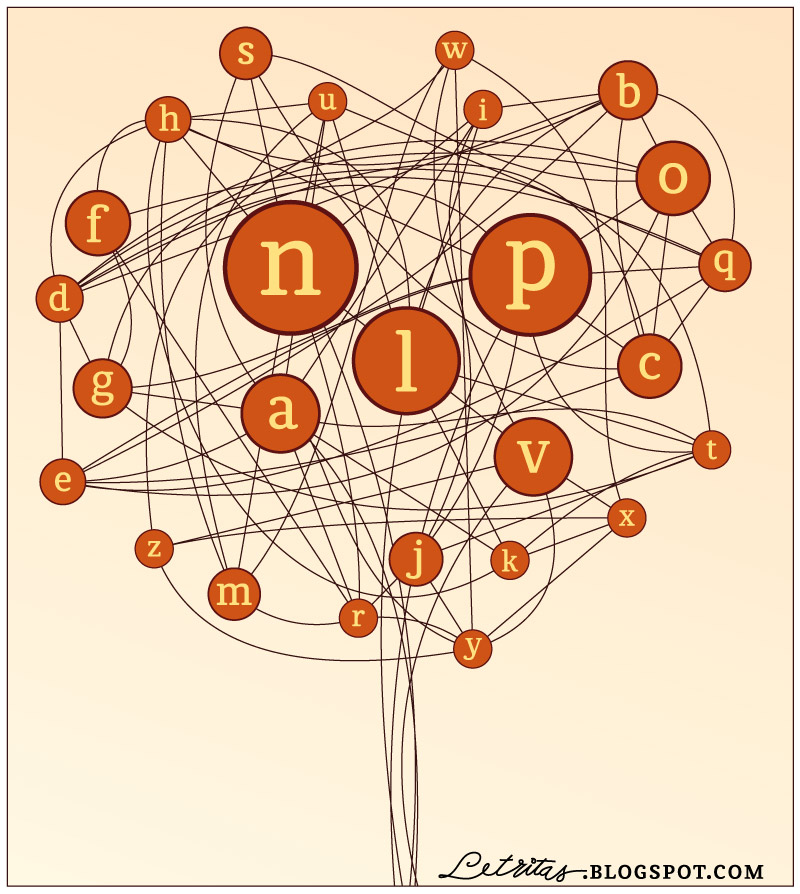
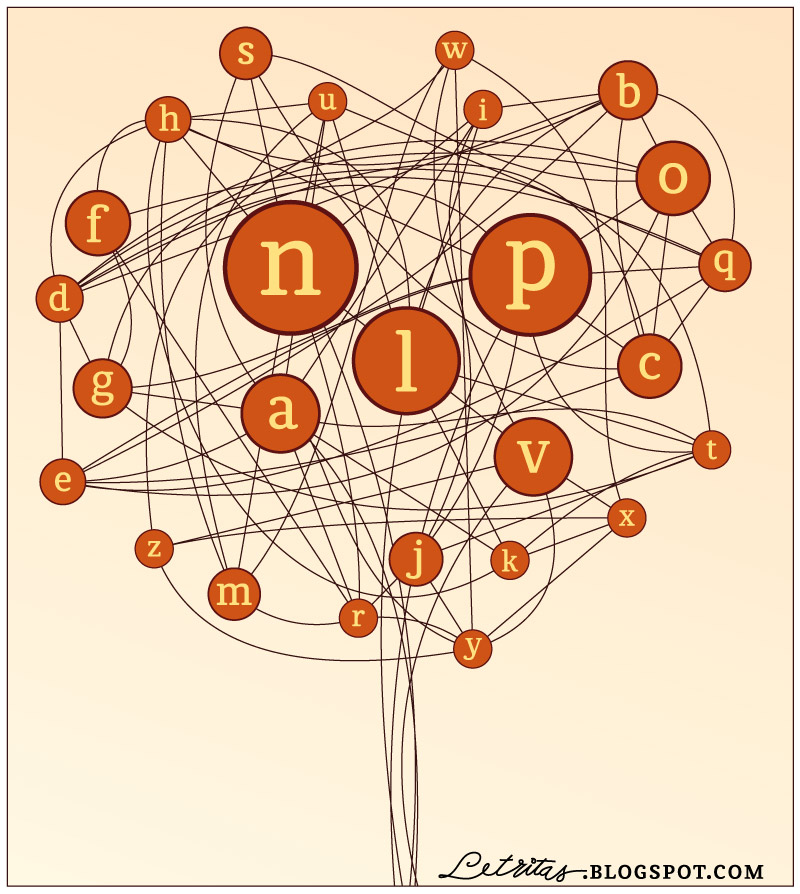
 Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la «n» grande en el centro, acompañada de una «l», que representa a las ascendentes, la «p» en este caso representaría a las descendentes. A un lado la «v» que define como será el diseño de las letras diagonales y cuales serían sis letras «hermanas». (Hacer click para ver a tamaño real)
Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la «n» grande en el centro, acompañada de una «l», que representa a las ascendentes, la «p» en este caso representaría a las descendentes. A un lado la «v» que define como será el diseño de las letras diagonales y cuales serían sis letras «hermanas». (Hacer click para ver a tamaño real)
 Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la «n» grande en el centro, acompañada de una «l», que representa a las ascendentes, la «p» en este caso representaría a las descendentes. A un lado la «v» que define como será el diseño de las letras diagonales y cuales serían sis letras «hermanas». (Hacer click para ver a tamaño real)
Si construyéramos un diagrama de relaciones entre formas de letras, podríamos decir que sería de esta manera, dejando a la «n» grande en el centro, acompañada de una «l», que representa a las ascendentes, la «p» en este caso representaría a las descendentes. A un lado la «v» que define como será el diseño de las letras diagonales y cuales serían sis letras «hermanas». (Hacer click para ver a tamaño real)
Para finalizar, no sólo para este tipo de diseños de fuentes la sistematización es un recurso válido.
Muchas veces, y para tipografías más experimentales, pero bajo un rigor común, el diseño de sistematización de forma es un recurso importante (ejemplo).
Para el resto, suele usarse un criterio de sistematización de efecto.



21 comentarios en “Sistematización de la forma”