
Los tipógrafos aman sus sermones, que predican desde un Olimpo habitado por capitulares y ligaturas. Desde sus púlpitos, despotrican contra los diseñadores, predicando mandamientos que si no cumples te irás al infierno de las tipografías. No convertirás en itálicas con skew, no engrosarás tipografías expandiéndoles su outline, no comprimirás, no expandirás, no, no, no.
El asunto es que estos tipos tan negativos tienen razón. El infierno de las tipografías existe, y está repleto de esas tipografías italizadas, comprimidas y expandidas a la mala.
En lo que no tienen razón, es en gastar tanto pontificando sobre lo que NO hay que hacer, y pensar que si la gente le está engrosando la tipografía, no es para que cunda la ira en el Olimpo, sino porque probablemente debió haberle diseñado una negrita a su tipografía.
¿Cuántas veces, señores tipógrafos, los diseñadores tuvimos que descartar esa tipografía que taaanto nos gustaba, porque no tenía un peso liviano o un extrabold para destacar?.
La idea de este post, entonces, es perderle un poco el miedo a trabajar la tipografía, y no tener que descartar la tipo que nos gusta.
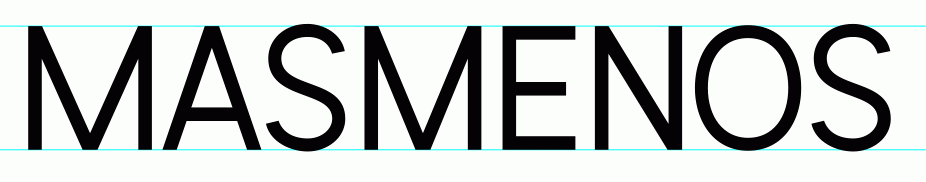
 Para este ejemplo, usaremos una marca ficticia: “MASMENOS”.
Para este ejemplo, usaremos una marca ficticia: “MASMENOS”.
Masmenos será un supermercado que ofrece más producto, por menos precio (les dije que era ficticia). Su logo debería reflejar ese concepto, y mostrar cuánto más es MAS, y cuánto menos es MENOS.
De la tipografía, lo único que sabemos, es que no tiene versión light, ni bold. También sabemos que nos encanta, así que lo sentimos mucho señores tipógrafos, pero no la vamos a cambiar. No queda más remedio que meterle mano.
Antes de empezar, marcaremos la línea de base y la línea de techo (no es la famosa altura x, porque son mayúsculas).
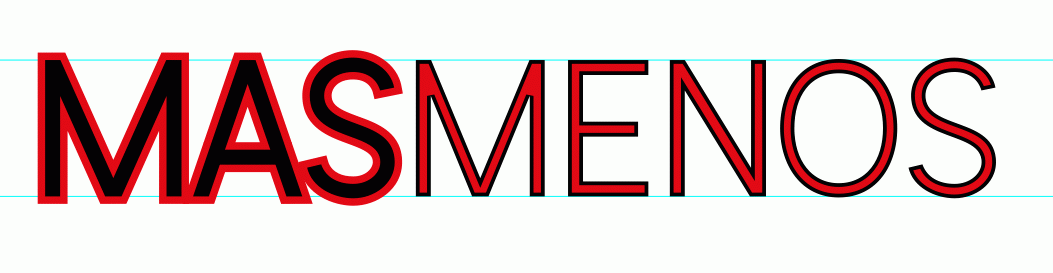
 Para empezar de manera muy torpe, y arriesgándonos a las penas del infierno, en el programa de dibujo le aplicaremos un «expandir trazado» (hacia afuera el MAS, y hacia adentro el MENOS).
Para empezar de manera muy torpe, y arriesgándonos a las penas del infierno, en el programa de dibujo le aplicaremos un «expandir trazado» (hacia afuera el MAS, y hacia adentro el MENOS).
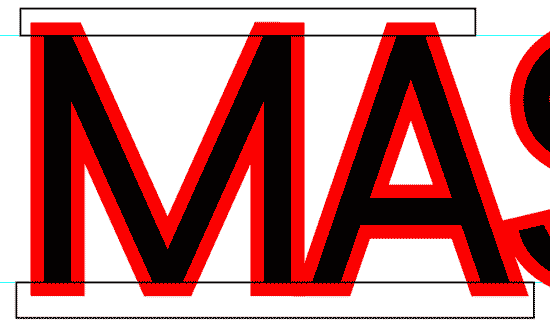
 La torpeza de esta operación radica en que las letras nunca quedarán del mismo tamaño. Es aquí donde aplicaremos “la precisión del tipógrafo” a la que tanto se refiere el gran José Bodet.
La torpeza de esta operación radica en que las letras nunca quedarán del mismo tamaño. Es aquí donde aplicaremos “la precisión del tipógrafo” a la que tanto se refiere el gran José Bodet.
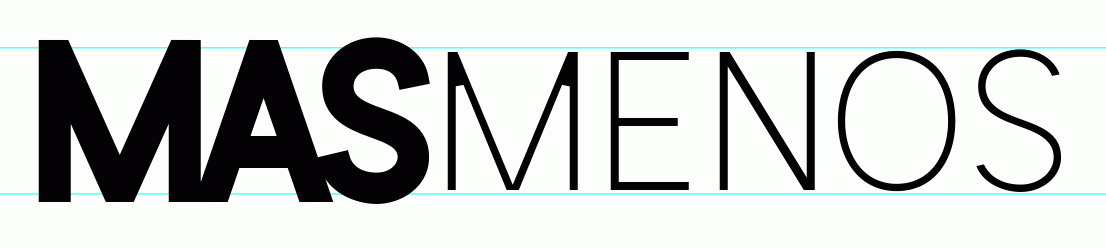
 El trabajo con la M y la A no es nada de otro mundo, basta un recorte simple y ya está.
El trabajo con la M y la A no es nada de otro mundo, basta un recorte simple y ya está.
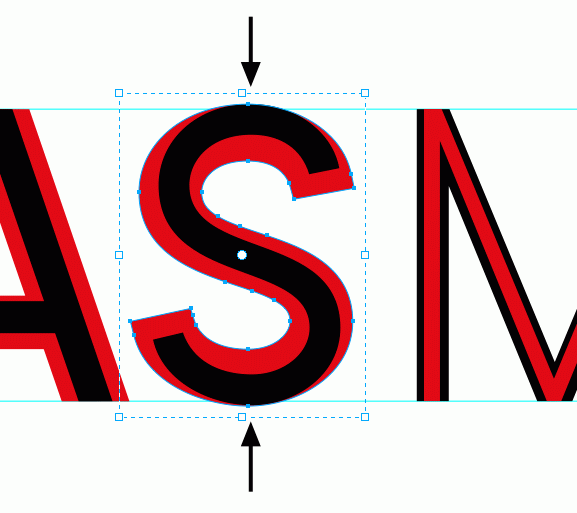
 La S parece ser muy complicada, pero no lo es tanto. En este caso le haremos un deformado vertical hasta hacerle el ajuste óptico con la de referencia (sin usar shift, dejémosla que se deforme).
La S parece ser muy complicada, pero no lo es tanto. En este caso le haremos un deformado vertical hasta hacerle el ajuste óptico con la de referencia (sin usar shift, dejémosla que se deforme).
¿¡PERO SEÑOR, QUE ESTÁ DICIENDO!?. No se preocupen, que todo está calculado. La teoría de la Gestalt viene en nuestra ayuda, y dice que esa pequeña deformación ayudará a compensar el efecto de desigualdad visual entre verticales y horizontales.
Incluso, si estuviéramos de buen humor, podemos eliminar esos horrendos puntos que tanto estorban, pero nuestro post no se trata de eso. Veamos, mejor, qué ofrece MENOS:
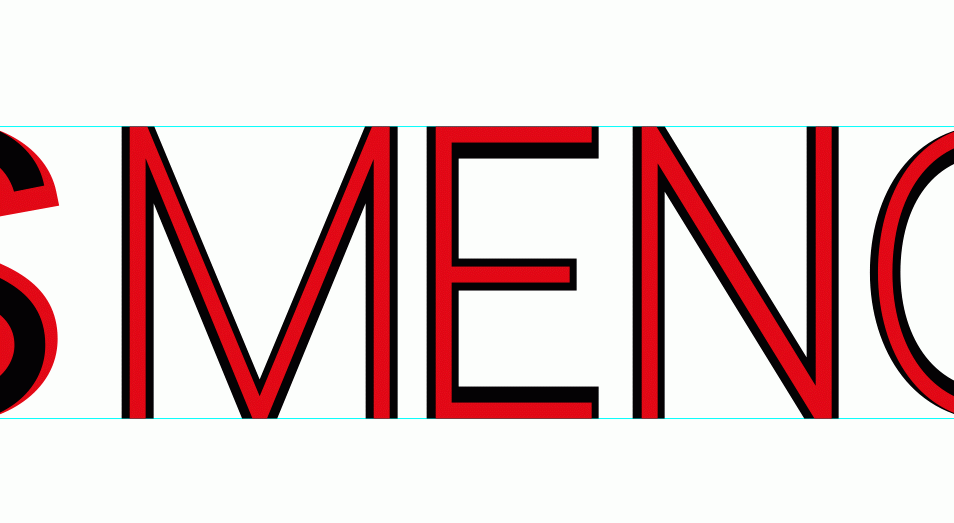
 En el caso de MENOS, en nuestro afán que las letras vuelvan a las líneas de base y techo, usamos como guía los ángulos de las letras originales, y llevamos los puntos hasta dichas líneas. En el caso de la M, la E y la N, es pan comido
En el caso de MENOS, en nuestro afán que las letras vuelvan a las líneas de base y techo, usamos como guía los ángulos de las letras originales, y llevamos los puntos hasta dichas líneas. En el caso de la M, la E y la N, es pan comido
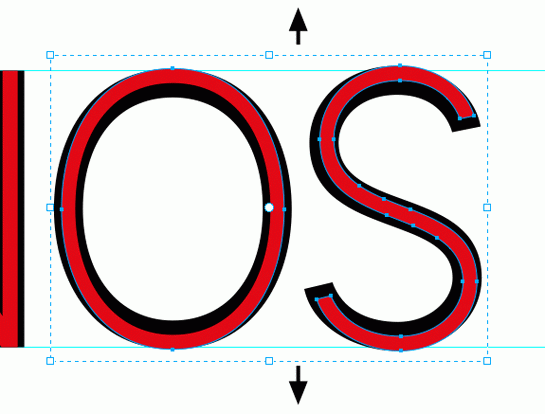
 Con la O y la S podríamos tener problemas si aplicamos el mismo proceso anterior, expandiéndola como lo harían los impíos, pero creo que en este caso tuvimos suerte y el error de Gestalt es casi imperceptible. Para finalizar, se arregla el interletrado y ya tenemos la base para empezar a diseñar nuestro logotipo. ¿Mi computador no tiene tipografías?, ¡pamplinas!.
Con la O y la S podríamos tener problemas si aplicamos el mismo proceso anterior, expandiéndola como lo harían los impíos, pero creo que en este caso tuvimos suerte y el error de Gestalt es casi imperceptible. Para finalizar, se arregla el interletrado y ya tenemos la base para empezar a diseñar nuestro logotipo. ¿Mi computador no tiene tipografías?, ¡pamplinas!.
 Parece que el infierno de la tipografía tendrá que esperar.
Parece que el infierno de la tipografía tendrá que esperar.
(Para agrandar los ejemplos, que se ven bastante poco claros, pueden hacer click sobre ellos)
Agradecimientos públicos a Pablo González que redactó el texto.

13 comentarios en “Editando tipografías a «piacere»”