 Cuando trabajamos algún nuevo proyecto de diseño, lo primero que tenemos que determinar, antes de incluso desarrollar conceptos visuales, es qué tan importantes son cada uno de los elementos que componen nuestro producto de diseño.
Cuando trabajamos algún nuevo proyecto de diseño, lo primero que tenemos que determinar, antes de incluso desarrollar conceptos visuales, es qué tan importantes son cada uno de los elementos que componen nuestro producto de diseño.
Es así como surgen las jerarquías. Esto es mas importante que esto otro y a su vez, que esto otro. Y para el manejo de las imágenes, es el mismo tratamiento jerárquico.
Parece fácil en principio jerarquizar, decir qué el titular es el primer llamado que uno debe leer, luego la bajada o los destacados, luego los datos anexos, etc. ¿Pero cómo hacer para que la importancia que conceptualmente le dimos a los elementos, logren eficientemente que cumplan el orden jerárquico?.
Si analizamos una nuevamente una composición podremos entender que con una determinada cantidad de trucos para jerarquizar, podemos tener libertad infinita para componer. Entonces, los métodos más frecuentes para destacar o esconder elementos dentro de un producto de diseño son:
1. El orden de lectura
Nuestra cultura occidental es muy rígida en aspectos de lectura, desde muy chicos aprendimos a que debemos leer todo de izquierda a derecha y de arriba hacia abajo.
Es muy dificultoso entender que dos elementos que tienen las mismas características, se lean de proceso inverso. Tenemos inconscientemente una manera automática de ordenar los elementos, y de acuerdo a esoo no podemos luchar.
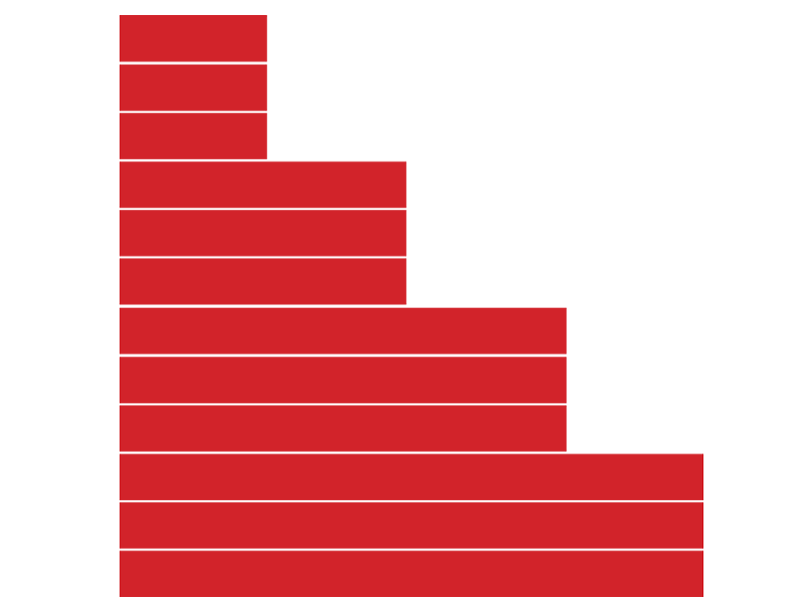
 Por ejemplo, en la imagen de más arriba, vemos 12 barras horizontales dispuestas una arriba de la otra. Si te pones a contarlas probablemente tu cerebro empiece a hacerlo de arriba hacia abajo. Ahora, si lo piensas ¿por qué leemos primero la barrita de arriba siendo que la de abajo es 4 veces más grande?
Por ejemplo, en la imagen de más arriba, vemos 12 barras horizontales dispuestas una arriba de la otra. Si te pones a contarlas probablemente tu cerebro empiece a hacerlo de arriba hacia abajo. Ahora, si lo piensas ¿por qué leemos primero la barrita de arriba siendo que la de abajo es 4 veces más grande?

 En un segundo ejemplo podemos entender que si los círculos estuvieran unidos, probablemente el orden de lectura nos guíe a la manera tradicional de leer, de izquierda a derecha. Sin embargo hay un único factor que puede romper el de arriba a abajo y de izquierda a derecha, es el de la superposición: de adelante hacia atrás.
En un segundo ejemplo podemos entender que si los círculos estuvieran unidos, probablemente el orden de lectura nos guíe a la manera tradicional de leer, de izquierda a derecha. Sin embargo hay un único factor que puede romper el de arriba a abajo y de izquierda a derecha, es el de la superposición: de adelante hacia atrás.
2. El tamaño
El manejo del tamaño de los elementos es sin duda, el más usado de los sistemas de jerarquía y no necesita gran explicación.
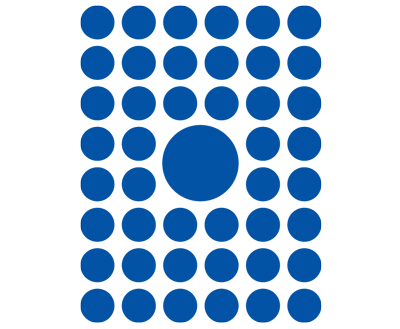
 En el ejemplo, basta con agrandar un círculo para entender que su importancia es mucho mayor que la del resto.
En el ejemplo, basta con agrandar un círculo para entender que su importancia es mucho mayor que la del resto.
 Sin embargo, agrandar un objeto no es la única manera de hacerlo destacar, en el ejemplo podemos entender que el objeto destacado no tiene por qué ser el más grande para ser jerárquicamente el más importante.
Sin embargo, agrandar un objeto no es la única manera de hacerlo destacar, en el ejemplo podemos entender que el objeto destacado no tiene por qué ser el más grande para ser jerárquicamente el más importante.
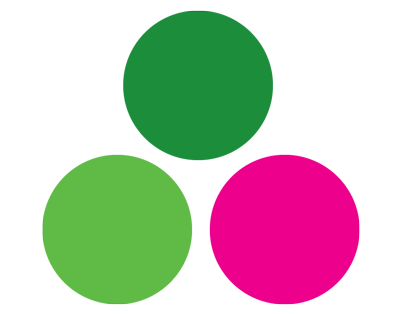
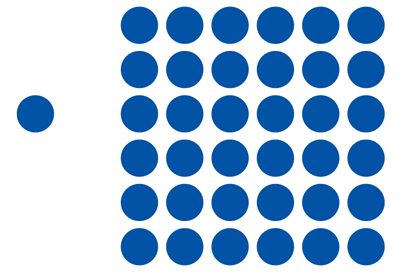
3. El color
Una de las maneras más interesantes de destacar es por color. Lo saben los mejores diseñadores del mundo y lo ocupan a su favor a diario, ya sea para levantar en importancia algún elemento, o bien para ocultarlo.
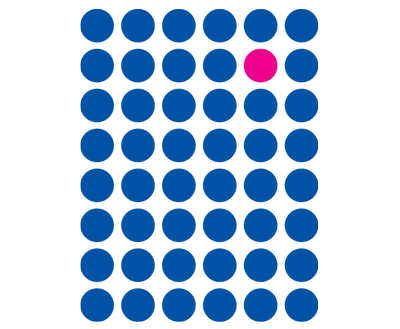
 En el ejemplo podemos observar el típico ejemplo de cómo el color magenta se apodera de nuestra primera mirada para decirnos que el punto más importante de la composición no es el primer punto de la primera fila, sino que el que se destaca por ser distinto.
En el ejemplo podemos observar el típico ejemplo de cómo el color magenta se apodera de nuestra primera mirada para decirnos que el punto más importante de la composición no es el primer punto de la primera fila, sino que el que se destaca por ser distinto.
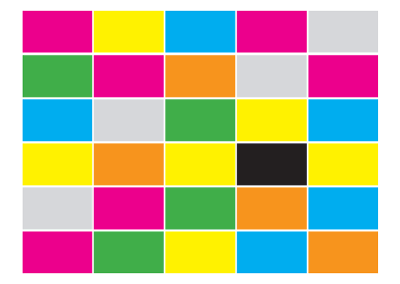
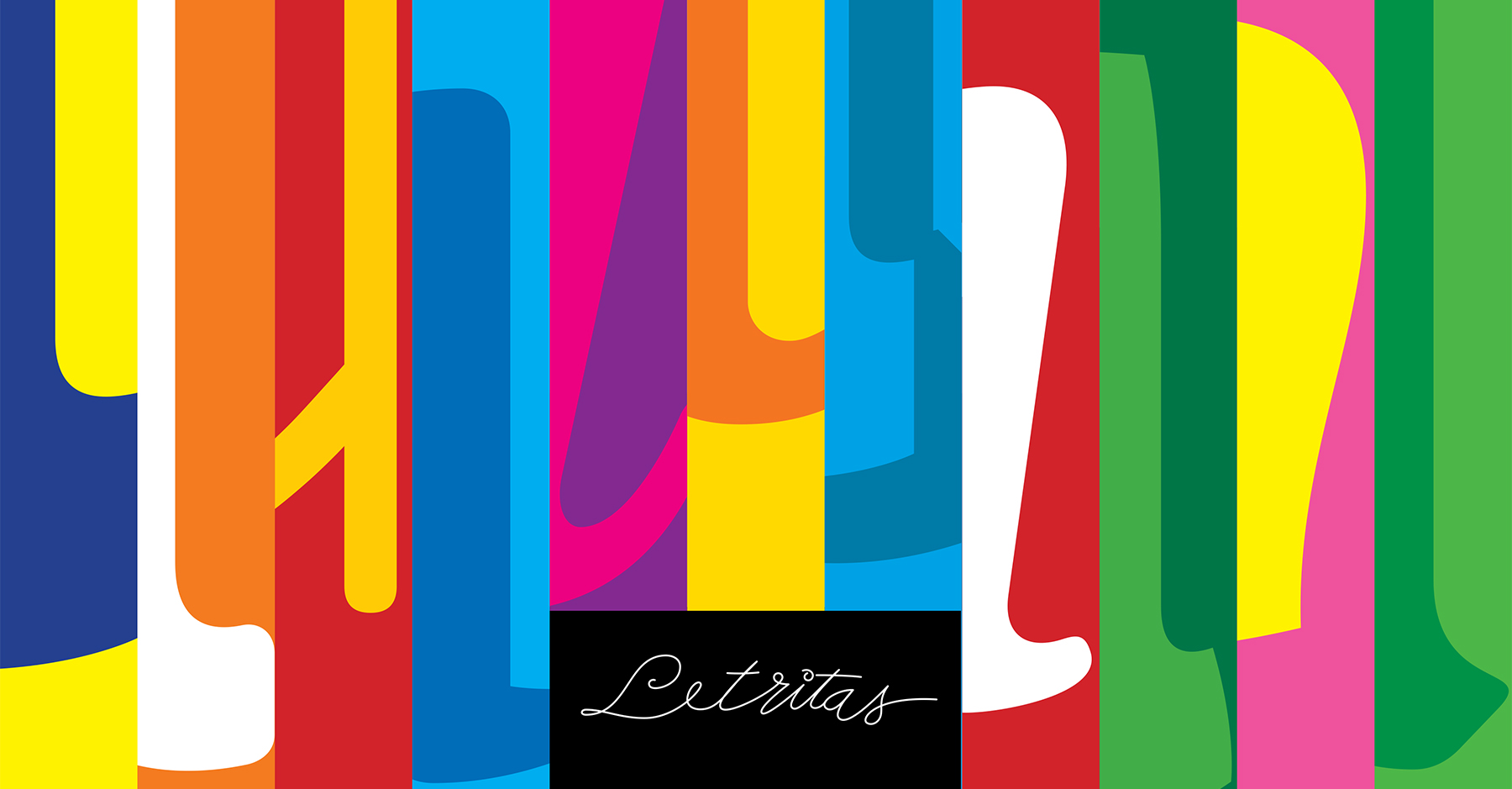
 ¿Pero qué pasa cuando todos son distintos?. Por lo general, cuando reina el color, el negro se sobrepone a todo, y da lo mismo cuánto colorido haya, el negro siempre será el más importante.
¿Pero qué pasa cuando todos son distintos?. Por lo general, cuando reina el color, el negro se sobrepone a todo, y da lo mismo cuánto colorido haya, el negro siempre será el más importante.
 Otra manera de destacar por color es por exclusión. Esta manera de jerarquizar, se usa mucho en el diseño de logotipos. Julián Naranjo, un destacado diseñador chileno, comentaba que la fórmula del éxito en el diseño de identidad corporativa era elegir 2 colores de similar peso o gama, y por exclusión, elegir un color que se le oponga diametralmente.
Otra manera de destacar por color es por exclusión. Esta manera de jerarquizar, se usa mucho en el diseño de logotipos. Julián Naranjo, un destacado diseñador chileno, comentaba que la fórmula del éxito en el diseño de identidad corporativa era elegir 2 colores de similar peso o gama, y por exclusión, elegir un color que se le oponga diametralmente.
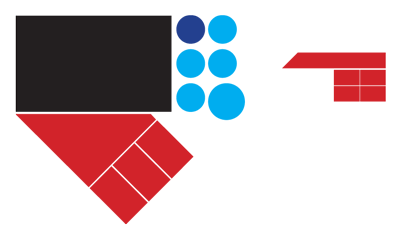
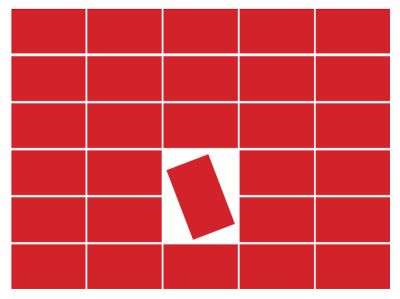
4. La forma
Otra forma de romper con la homogeneidad de los elementos y destacar a uno por sobre los demás, es trabajar con formas similares para determinados grupos jerárquicos, y otras formas completamente diferentes para los demás.
 Muy probablemente fijaremos nuestra vista en los elementos de forma más estridentes, y leeremos al final los elementos cuya forma sea más tranquila y ordenada.
Muy probablemente fijaremos nuestra vista en los elementos de forma más estridentes, y leeremos al final los elementos cuya forma sea más tranquila y ordenada.
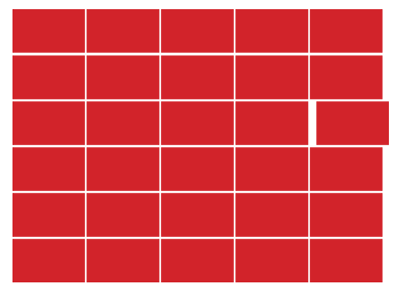
5. La ubicación
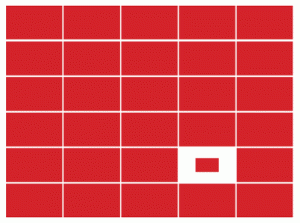
La posición de los elementos dentro de la página, es un factor fundamental a la hora de componer una pieza de diseño. Agrupar por formas tanto como excluir de las mismas es una muy buena manera de levantar y hundir información sin ser estridente. No es necesario cambiar ni tamaños ni colores ni formas.
 La elegante manera de dominar la hoja y disponer los elementos como si fuera un escenario teatral, como si fuera una cancha de fútbol en el que se entiende a la perfección cuál es el punto con mayor visibilidad.
La elegante manera de dominar la hoja y disponer los elementos como si fuera un escenario teatral, como si fuera una cancha de fútbol en el que se entiende a la perfección cuál es el punto con mayor visibilidad.
 6. La composición de elementos
6. La composición de elementos
Jerarquizar elementos mediante el ordenamiento de los mismos elementos es una avanzada manera de entender cómo funciona la composición. Se ocupa mucho en la composición de escena en comics, fotografía y cine.
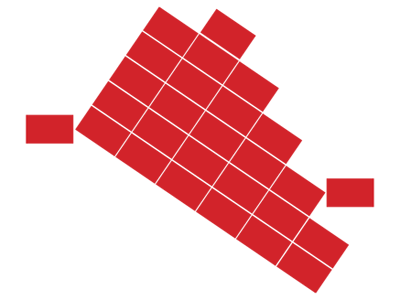
 Por lo general las puntas y diagonales son la manera más fácil de destacar un objeto dentro de la composición. En el ejemplo, podemos ver cómo los elementos se ordenan diagonalmente para formar una especie de punta de flecha que indica casi gráficamente diciendo «tu, eres el elemento destacado».
Por lo general las puntas y diagonales son la manera más fácil de destacar un objeto dentro de la composición. En el ejemplo, podemos ver cómo los elementos se ordenan diagonalmente para formar una especie de punta de flecha que indica casi gráficamente diciendo «tu, eres el elemento destacado».
Si bien es cierto, a la derecha también hay un elemento destacado por una diagonal, se entiende que el tamaño y la jerarquía de los pesos de que rompen la ortogonal, son diferentes para un objeto que para otro. La proporción es clara, y el blanco de la contraforma refuerza lo anterior.

201 comentarios en “La jerarquía y la composición”